How Many Resources Will A Browser Download From A Given Domain At A Time
You may not realize it, just your pages may exist slowing downwardly due to something that usually flies under the radar: Blocking Last updated on October 21, 2019 When analyzing your site's performance, it is important to understand how each browser is downloading files from your server. While many do non realize this, at that place is in fact a limit on the number of parallel connections that a browser can make to the same host. Then depending on what browser is used, the limit on the number of connections per host volition range anywhere from ii to thirteen, with a maximum number of connections ranging up to sixty. The number of connections available within a browser is directly responsible for what is ordinarily referred to as blocking, or stalling. Blocking occurs when a file is forced to look on connections to gratis upwardly before it tin can begin to download to the browser. Files essentially line up in queue and expect for a connection to the server to gratis upward before they tin get accessible to site users. When there are more files needing to load than connections available, it is inevitable that blocking will occur. Once your page's HTML loads, all of the CSS, JavaScript, images, and other files volition begin to download from the server so these elements can be displayed in your browser. Unless instructed otherwise, these files will load synchronously - in the order in which they appear in your site'south code. When a browser has reached its limit on connections available, the additional files that have requested to be loaded are forced to wait until another connection becomes available. Let's utilise Google Chrome equally an example of this. Chrome has a limit of 6 connections per host name, and a max of 10 connections. This essentially ways that it can handle 6 requests at a fourth dimension coming from the same host, and will handle four more coming from another host at the same time. This is of import when realizing how many requests are firing off from different hosts on the aforementioned page. While Chrome can only handle 10 requests at a fourth dimension, Firefox can handle upwardly to 17. For an up to date listing of network specifications for browsers, or to check your ain browser, visit Browser Scope. Imagine that yous accept 12 files (CSS, JS, images, etc.) loading synchronously on your site and they are all coming from the same host. In Chrome, the first vi will brainstorm downloading while the next 6 are forced to wait. These remaining 6 files volition then begin to download as the connections become bachelor. If all half-dozen files happen to cease downloading at the same time, the connections will all complimentary up and the proceeding files will start downloading immediately. However, this is about always not the case. Usually, simply one connection frees upwardly at a time. Despite constant functioning improvements, browsers can only handle a prepare number of requests at one time. You lot may have noticed that opening more tabs declines overall page response time. This is because the same connection limitations still exist, no matter how many tabs are open. Blocking tin fifty-fifty occur on your site'south base html. This makes blocking a villain that commonly flies nether the radar for about web perf teams. While it may appear that having more connections available would greatly increase browser (and web) functioning, this can put a lot of strain on the server. If your browser could handle 60 connections instead of half-dozen, the server could potentially handle a mere 10% of traffic. There are some browsers out at that place that allow yous to increase the number of connections available (Opera, IE10, 11, & 12), merely it is generally inadvisable to increase the number of connections unless you are performing a load test on your server. Non only will increased connections mess with your server'south functioning, the server could potentially care for you equally a DDoS attack. To keep blocking from impacting your web performance, it is important to keep a balance between the front finish and dorsum end to optimize browsing experience. You lot tin also consider loading files asynchronously or through Ajax calls. Your can even cull the guild in which files are loaded. So if a sure paradigm provides more value to a page than your customer reviews, consider loading it first. While you tin can't terminate blocking from occurring, hopefully y'all've learned a few ways to tackle it. To read more than web performance best practices, read our Accelerator Series.
What is blocking?

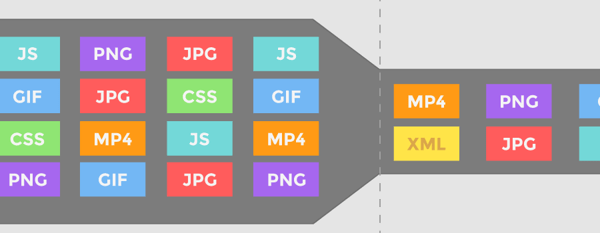
What causes blocking?
What tin can y'all exercise well-nigh blocking?
Source: https://blog.bluetriangle.com/blocking-web-performance-villain
Posted by: garciaanowelf.blogspot.com


0 Response to "How Many Resources Will A Browser Download From A Given Domain At A Time"
Post a Comment